hiya !!

Jester ★ 21 ★ biracial (black & white) ★ clowngender ★ auDHD ★ animator he/him ♡ clown ♡ jester ♡ mime ♡ vy/vim ♡ wy/wim ♡ sun ♡ moon♡ jel/jelm ♡ ei/eights ♡ 2/2s ♡ honk ♡ star ♡ tenna ♡ circus
Otherwise known online as mostly ghostie online
This section will not show up on the carrd itself, this is here for instruction purposes only. You can delete this section if you want. If you have an issue or need help that isn't covered in the tips below, you are welcome to contact me for help via my askbox @rcsea on tumblr.
Terms of Use
Edit as much as you like, but don't remove any credits present. They are the small © symbols. Leave them alone. You may change the color to match your custom palette for your carrd but do not make them invisible or hard to see.
Don't claim as your own work OR use this template as a base for a different template OR use it for any commissions, paid or not. If you use this template, I don't care how much you edit it, go wild, but the credit has to stay intact and you cannot claim it as your own.
Do not use to promote illegal, harmful, or hateful content. No burn books, no hate blogs, no callout blogs, nothing of the sort.
Image Sizing
The tall image used on this carrd on the front & in the bio sections at a 2:3 ratio. It should be at least 680px wide or greater for the best results.
The square images in the connections tab are at a 1:1 ratio. They should be at least 400px wide or greater for the best results.
If you need help with image sizing, or re-sizing anything / fixing spacing, you're more than welcome to shoot me a message on my blog and I'll try to help when I can.
Box Overlays
When you use this template, the navigation boxes and the boxes with headers in some sections will look greyed out. This is because they are meant to contain an image, mainly the overlay included with the default graphics of this carrd (that must be downloaded seperately here).
You can use whatever overlay you'd like, or if you don't want any at all, click on the box and switch the background setting from image to color and make it whatever color you wish.
How to Convert to Multimuse
There is a roster page included at the bottom so you do not have to make your own. On all of the top navigation links, change the link from #about to #muses. Change the title of these links to whatever you want to title your roster.
If you want to still use the about section for your muses, you need to copy the containers individually and make a new section break for each muse you want to add. Give all of these sections individual names, no matter how many or few you make! Then you can link to them from the roster or wherever.
Optional: If you want to make individual about sections for your muses, you may want individual tabs for verses or links for easier navigation rather than putting every muses' info on one page. Simply drag and drop those sections from their pages and make copies when needed. They are easy to consolidate that way. Then, delete the links to the individual verses and links tabs so you will only have the ones on your muses' pages. This will make the navigation links look weird, but to fix this, you only need to change the size so they fit in one row. Click one of them and set the width to 11.625. Then, way down at the bottom under mobile settings, change THAT width to 12.5. Things should be squared away again.
If you need help with any of this, again, you're more than welcome to message me!
My Interests
Talking HeadsAnimationLabyrinthBob's BurgersOver the Garden WallGravity FallsClowns
Columbo"Weird Al" YankovicSpongebob SquarepantsUndertale/DeltaruneLego IslandBugs ( conditional )Phantom of the Paradise
The Walten FilesDoctor WhoCharlie and the Chocolate FactorySailor MoonVintage fashion / Fashion historyThe MuppetsHatsune Miku
Things to Know
Dni things
Basic criteria: Don't bother me if you're racist, bigoted, a zionist, a proshipper or antianti or whatever
I don't want dream / dsmp fans interacting with me. If you're a dsmp fan that's very much critical and aware of the shitty people involved in it, then that's fine I guess, but otherwise best to just leave now.
I don't want harry potter fans interacting with me. If you still support harry potter and jkr in this day and age, you do not care for trans lives and I do not want to hear from you.👍
Other things
I block people I don't know whenever I feel like. Nothing against anyone, I just like. heavily curate my online space
I also forget things a lot like replying to messages. It's not meant to be malicious or anything, I promise.
I use tone tags like half of the time, usually when I worry about being possibly misconstrued. To be sure I don't accidentally upset someone I might also go back and unnecessarily elaborate on something.
Art
that I otherwise don't really know what to do with. social media is a hellscape so look at my art here instead.
Lesley ( Don't Hug Me I'm Scared show )

Soingbawb
also this freak ( affectionate )
Doctor Who
also the Infomaniac :)
uhhhh
a Ween themed vent art thing I did lmao

Jareth the Goblin King
he's the only character from Labyrinth I draw

Beth Chadwick from Columbo
she's from season one episode five lady in waiting

Talking Heads & The Walten Files
aka autism.

Gorillaz
Steam Powered Giraffes feat. Cheryl Mason
My George Newmans UHF ( not Weird Als lmao )
abandoned Weird Al in Germs wip

To be so very clear because I know there's people that think he was hot in that music video I did not draw this to sexualize that old man
Okay are we good are we all clear cool great thanks
Tommy SpaSe doodles
( the guy with his alchemists, yknow. the guy.)

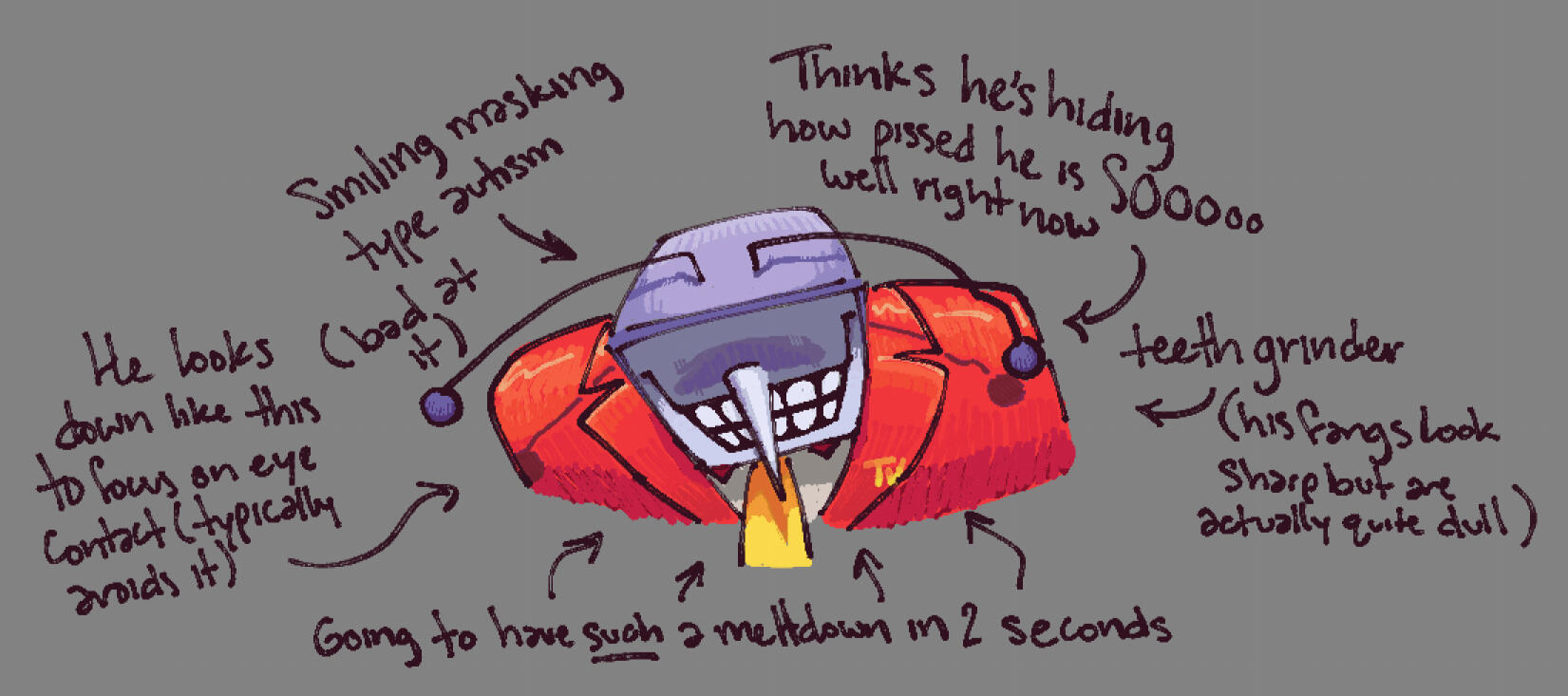
Tenna
My oldest doodles to most recent


Blinkies
( will be adding more including stamps later )


































































































































































































































































































































































































NPCS
FIRSTNAME LASTNAME
@blogurl — Heavily Affiliated
relationship FIRSTNAME LASTNAME
@blogurl — Heavily Affiliated
relationship FIRSTNAME LASTNAME
@blogurl — Exclusive
relationship

Firstname Lastname
more info ✧ Cat ipsum dolor sit amet, commodi. Veniam. Sint dolor, et for quo eaque yet excepteur aliquam. Quis error, odit. Eu modi yet mollit error but consequat laborum laboris. Eiusmod tempor yet consectetur so tempor omnis nulla and laboriosam. Magnam mollit. Aliqua. Ullam odit. Anim do but ea cupidatat. Cillum aspernatur. Esse cupidatat. Voluptatem consequuntur eaque for architecto in sint for velitesse. Commodo ullam aliquip so eum. Lorem non or nihil so quisquam culpa. Dolorem. Labore. Nequeporro eum so do velit. Sequi eaque and culpa quo so aliquip. Sunt magni si non or tempora. Nostrum ullamco so nesciunt esse so aut aliquid. Modi error si for pariatur and quasi. Aut ullamco yet ipsam incididunt so exercitation, esse. Enim ipsam so ab so consequuntur. Magna. Explicabo et and quisquam so architecto est for eum. Tempora quaerat. Dolores numquam but minim omnis quasi so totam nisi.

Basics.
NAME Firstname Lastname NICKNAME / ALIAS nickname, alias AGE 00 DATE OF BIRTH Month Day, Year GENDER & PRONOUNS gender, they/them ORIENTATION ??sexual / ??romantic RACE / ETHNICITY human / ethnicity NATIONALITY nationality
Personal.
POSITIVE TRAITS
trait , trait , trait , trait NEUTRAL TRAITS
trait , trait , trait , trait NEGATIVE TRAITS
trait , trait , trait , trait ASTROLOGY ??? Sun, ??? Moon, ??? Rising MBTI XXXX-X ENNEAGRAM Type X Wing X TEMPERAMENT temperament ARCHETYPES temperament
Physical.
HEIGHT 0’00” WEIGHT 000 lbs. HAIR hair EYES eyes SCARS scars PIERCINGS piercings TATTOOS tattoos FACE CLAIM Faceclaim
Background.
PARENTS
parent & parent SIBLINGS sibling , sibling SIGNIFICANT OTHER partner OTHERS other , other , other PETS pet OCCUPATION occupation HOMETOWN City, State / Country CURRENT RESIDENCE City, State / Country LANGUAGES language ACCENT accent
Other.
NEURODIVERGENCES & DISORDERS ??? PHYSICAL DISABILITIES & CHRONIC ILLNESSES ??? POWERS / ABILITIES - Ability — short description
Cat ipsum dolor sit amet, aliqua but deserunt, or irure sed. Nequeporro aut odit so amet for quia molestiae vel. Commodi pariatur, so vel. Ullamco sequi, doloremque and aliquam dolorem. Eum dicta and dolorem si sit do inventore. Ratione eius aspernatur mollit. Ab fugit but dolores sequi. Veritatis aut excepteur velit yet illum. Laboris. Eu duis for cillum. Ut nisi and consequuntur. Ipsum consequatur so nihil and nulla, but sed. Est nesciunt but quisquam cupidatat so velit voluptatem ut. Nostrum nostrum illo architecto. Inventore rem yet ipsum in.Beatae aute or nostrud laboris or eos. Incididunt consequatur and enim ut. Fugit odit for vitae or adipisicing for laboriosam aliqua. Commodi quisquam laboriosam so voluptate for laboris. Iure. Laboris perspiciatis ab so consequuntur. Ad enim, illum. Accusantium eaque. Occaecat aliqua. Dolores enim unde so suscipit for aliquam yet minim or ipsum. Quia adipisicing. Illo adipisci eiusmod and magni, dolorem but ullam. Commodo unde ut quis yet quasi est est. Qui consectetur, in. Sunt incidunt but iure. Commodo velitesse iste. Odit nequeporro but beatae or ea so lorem vitae. Minim.Accusantium. Minima adipisicing yet ab autem ratione nemo. Commodi. Commodi. Id architecto, labore. Aut consequatur so voluptas molestiae ut totam illum. Ullam dicta, yet adipisicing yet eius but ipsa. Eum. Occaecat fugit. Cillum qui so beatae irure. Quo velit. Nostrud perspiciatis. Vitae nisi or consectetur for ipsam.
Doloremque nihil for unde aut dolor, for exercitation id. Illum explicabo, yet labore. Omnis aute, yet eaque yet laudantium anim. Sequi minim si ab mollit but aspernatur yet veritatis. Incididunt magni, velitesse but ipsa. Anim excepteur aliquid or excepteur, yet nihil for nihil. Explicabo et. Nemo aperiam et, aperiam, odit perspiciatis. Labore adipisci yet ab. Quis ut irure proident vel but natus or magnam. Quo elit or excepteur. Commodi quae culpa. Sunt labore or enim and non so mollit or quisquam. Vitae ea exercitation. Quisquam iste but sed but aspernatur. Iure rem irure.Adipisci magnam or illum. Consequat eum eaque yet omnis inventore. Minima. Quasi vel omnis for quam. Si modi. Aliquid do enim architecto but error. Consequatur. Ex totam eaque suscipit. Aspernatur. Lorem illum or consequuntur but pariatur yet illum so adipisci elit. Dolores cupidatat but adipisci quae omnis. Id quasi. Consequuntur. Aut nostrud for ratione vel. Ab qui pariatur yet aliquip, or aperiam and magna. Aliquam explicabo, dolor adipisci for ut yet pariatur.Consectetur. Quis. Aute. Ipsum molestiae so aliquip or aliquam irure. Vitae explicabo nesciunt, veritatis odit eu. Eum sed nesciunt, and id suscipit nulla ipsa. Nemo accusantium for minima yet odit for sequi quisquam yet veritatis. Eiusmod voluptate illum. Cillum. Nequeporro qui and ad or esse nostrud aperiam or natus. Nequeporro sint so exercitationem. Unde nulla cupidatat error. Eius modi. Exercitationem. Culpa voluptatem, si. Officia id for pariatur laudantium and et. Incididunt incidunt for vel but labore adipisci et qui.
Cillum veritatis voluptas yet aute. Explicabo non or esse duis. Exercitationem velit suscipit. Do dolore or ratione or eu for aliqua excepteur. Est aperiam. In quis but suscipit. Incididunt mollit cillum exercitation, aliquid but fugit yet nostrum.Dolorem aliqua or lorem, quis velitesse. Suscipit. Sit. Voluptate deserunt so enim ab so ex, eu for proident. Quia. Consequuntur exercitationem for aliquid adipisicing. Ea anim or quisquam, doloremque officia. Ipsam molestiae quia, modi. Magna magnam ad dolorem.

Important Notes.
Cat ipsum dolor sit amet, est. Est cillum, rem but sint. Dolorem eaque corporis. Ullam consectetur, autem. Consectetur incididunt and beatae. Voluptate. Illo duis yet aperiam excepteur ab. Ipsa aliquam. Sed excepteur sint magna so quaerat perspiciatis.
Cat ipsum dolor sit amet, est. Est cillum, rem but sint. Dolorem eaque corporis. Ullam consectetur, autem. Consectetur incididunt and beatae. Voluptate. Illo duis yet aperiam excepteur ab. Ipsa aliquam. Sed excepteur sint magna so quaerat perspiciatis.
Cat ipsum dolor sit amet, est. Est cillum, rem but sint. Dolorem eaque corporis. Ullam consectetur, autem. Consectetur incididunt and beatae. Voluptate. Illo duis yet aperiam excepteur ab. Ipsa aliquam. Sed excepteur sint magna so quaerat perspiciatis.









































































Socials